How rapid prototyping helped us build a better TV interface
Rapid prototyping allows us to quickly understand how our designs will work. It bridges the gap between an idea and being able to understand how your product will work in reality. When we prototype, it is critical to understand what level of fidelity is needed to achieve our goals. We often believe that clickable prototypes are enough and adding in motion is just the cherry on top. However, if we add in motion early, our prototypes can achieve a level of realism that can inform us if our designs connect to the problem we’re trying to solve. It can drive us to push our interaction patterns.
At This Place, we’re lucky enough to have our motion designer, Andrew, who works closely with our UI/UX designers. But even if you don’t have a dedicated motion designer on hand, you can still create motion prototypes. For the rest of this article, I’ll outline an example of how we use rapid prototyping to create better experiences.
Case study: The Future of Television
Andrew and I were developing a concept that envisioned the future of television. After solidifying on a final idea with the wider team, we focused our efforts on designing a TV app feature that allowed users to see what products, media, and locations were featured in a show. Users could then add the products to an inspiration board for later browsing and shopping. This involved prototyping out 3 interactions:
Browsing products on your TV, using a remote
Adding a product from your TV, using a remote, to your inspiration board on your phone
Viewing the product on your phone after it had been added.
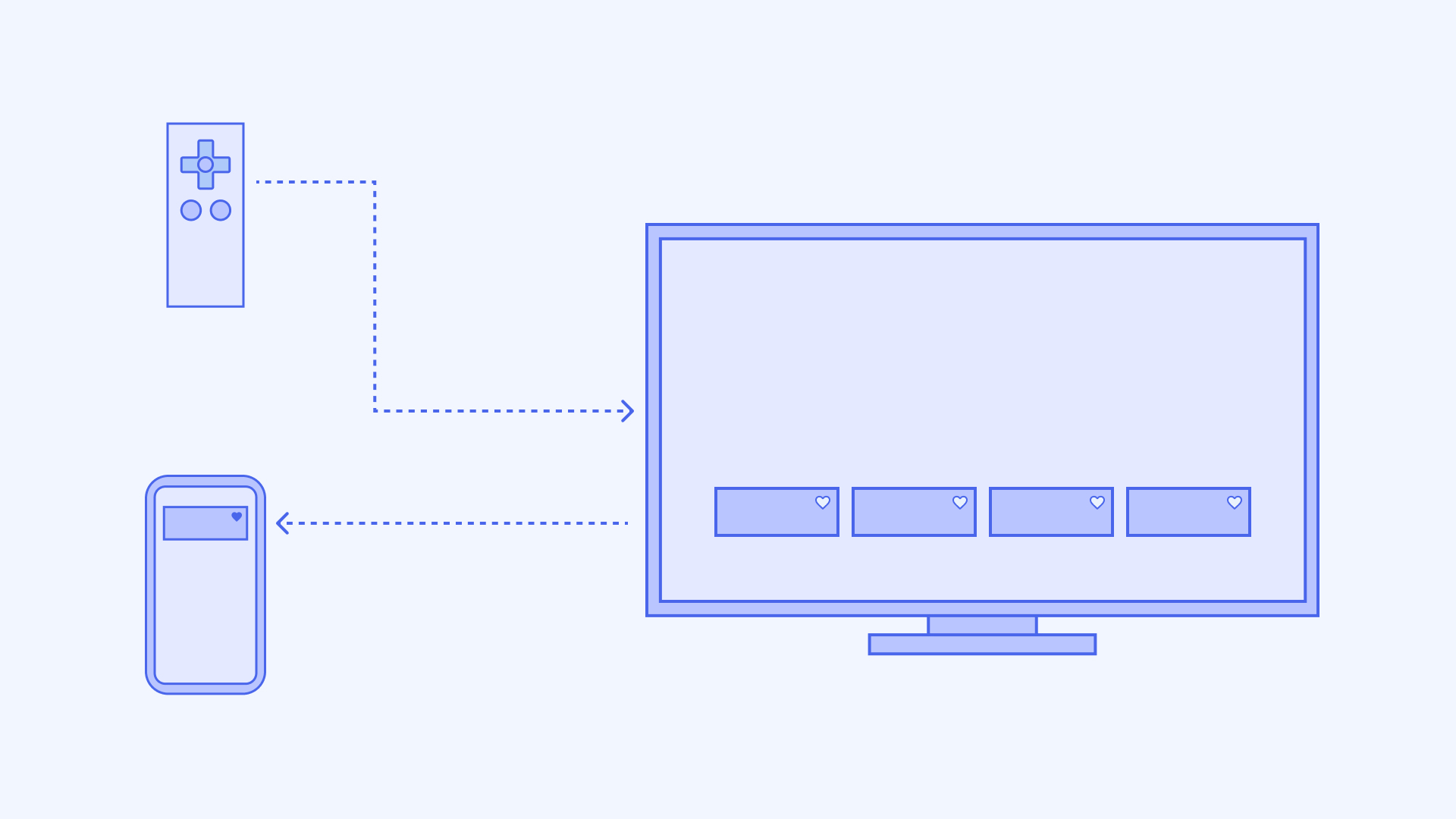
The remote controls the TV, sending saved items to a phone app.
Designing for a TV is always a fascinating challenge since your user has limited movement and selection abilities compared to a phone or desktop. Motion plays a critical part for usability to show the user where they are at in an interface and if something is selected. Andrew and I decided from the start that a fully functional prototype would help us create more natural interactions that would help the user and ourselves to understand the relationship between the remote, the TV, and the phone app.
I started off by comping out the overall user flow of both the TV interface and the phone app in Figma. Andrew was working remotely, so Figma’s real-time collaboration and design tools were essential for us to work together seamlessly.
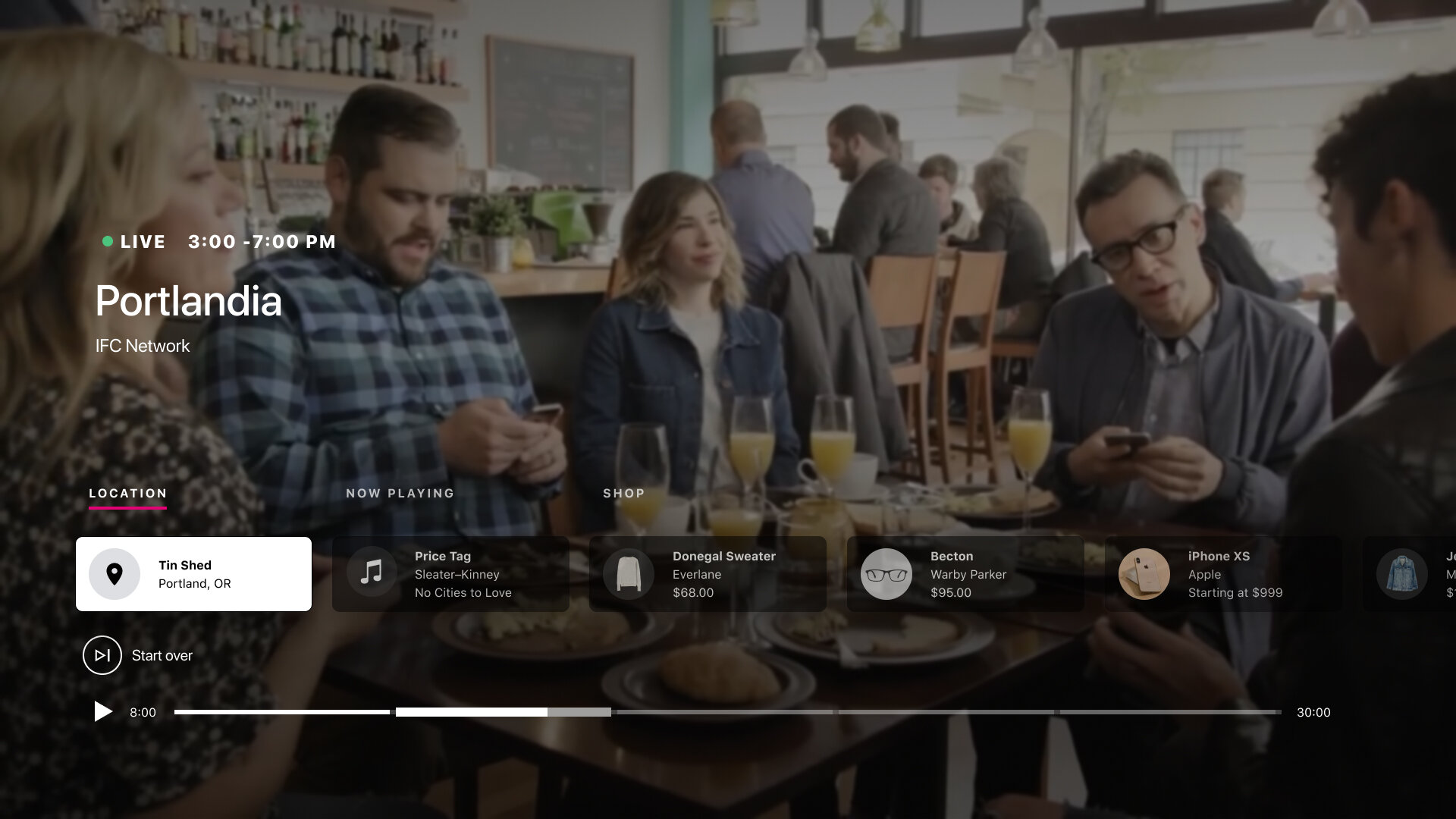
An early design for the TV interface. I jumped straight into high fidelity designs, with a dark interface that wouldn’t disrupt the TV viewing process.
While I was designing the static screens, I quickly prototyped out the micro-interactions of a focused and selected state for the product cards in ProtoPie to ensure that I understood how the movement between cards would work. I used the keyboard arrows to mimic a remote.
Andrew and I jumped on a hangout to discuss what the overall TV to phone app interaction would feel like. Andrew mentioned it would be nice if we could indicate that there was a shoppable element to the video before the user hits pause and that the progress bar should indicate what section the user was on. While I made edits, Andrew got to work on building a prototype in ProtoPie.
With ProtoPie we were able to build prototypes of the TV interface, phone app, and a simple controller that worked between devices, so we could test how the three felt together. To add another layer of realism, we tested it out on a TV in a living room, allowing us to understand if the interactions we set up made sense in the real world. The more you can test in a true user environment, the more accurate feedback you get.
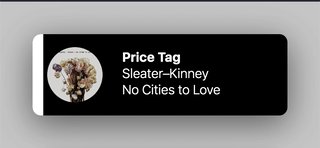
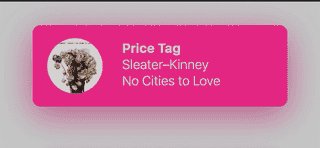
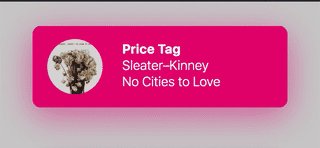
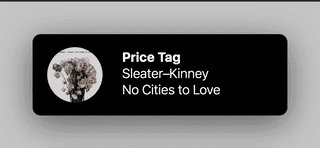
From Andrew’s prototype, we realized that there needed to be a more prominent notification that an item was added to the user’s board. I suggested a push notification since the user may not necessarily have their app open when browsing their TV. Andrew suggested that when the user opens the app, there should be a notification as well so the user can be reminded of what they added. To tell a better story and connect the TV with the phone app, we settled on just creating the in-app notification state for the prototype. Andrew designed a low fidelity notification prototype in Figma. I then added in the visual design layer and he integrated it into the prototype.
After a final round of review, I adjusted the card style in the TV prototype to make the images bigger, creating emphasis on the product over the copy. This allowed for more efficient browsing. I then updated the phone app to match. Overall, the process took about a week from concept to final prototype.
The Final Prototype
Final Thoughts
Although it was a small part of the process, rapid prototyping allowed us to understand how to bridge the gap between the 3 devices and tell the story of how this new TV feature would work. We were able to push the concept of how people will interact with their TV’s in the future. Through the use of motion, we were able to create an experience that felt alive.